購入して、送られてくるまで
Sparkの購入方法ですが、公式サイトの"BUY SPARK CORE"ボタンから注文することが出来ます。お値段は以下のような感じ。Subtotal: $39.00
Taxes: $0.00
Shipping: $6.78
Total: $45.78
支払いはPayPalです。注文時のメールに依ると、"Your order will be charged when it is ready to ship, typically less than 1 week after you have placed it. If your payment is declined for any reason, you will be notified via the email connected with your order, and will have an opportunity to update your payment information via our ecommerce site (Celery) or PayPal"だそう。
09/01
前回の注文では、PayPalの事前承認支払いの設定を間違えたらしく、支払い出来なかったみたいです。なので、注文し直しました。今回の注文では、送料が$11.04に値上がりしていました。一体どうしてと思ったのですが、注文確定時のメールも前回のから少し違っていたので、この間に何か変更があったんでしょう…。発送方法の選択肢から"Standard"が消え、"USPS"か"DHL Express"の二択となっていたのも変更点です。
調べてみたところ、下のような記事が出てきました。多分これですね。
New Shipping Options! - Spark http://community.spark.io/t/new-shipping-options/6597
09/06
「発送したよ(Your order has been shipped!)」とメールが来ました。一緒にUSPSのトラッキングナンバーも送られてきたので、荷物がどこにあるか分かります。と思ってみたんですけど、最初は反映まで暫く時間が掛かるみたいですね…09/15
Sparkが届きました。USPSで9/6に受付され、日本についたのは9/15でした。大体以下のような感じ。9/6 Gilroy
9/6 San Jose
9/9-10 Los Angeles
9/12 ISC Los Angels(International Service Center)
9/13 Japan
9/14 Customs Clearance(通関手続き)
9/14 Arrival at Post Office
9/15 Delivered
開封の儀
こんな箱が、プチプチが内挿された封筒に入ってやってきました。 |
| "SPARK CORE"と印字された表面。この写真は被写界深度が狭いせいで、遠くの印字がぼやけてて、見てて酔ってしまいそうなので撮り直したい。 |
 |
| 裏面。FCCとCE認証のロゴが入っています。 |
 |
| 中身を開けた所。やっぱり大きくdocumentのURLが書いてありますね、LPCXpressoやmbedに似ている気がします。 |
 |
| 黒いウレタンのようなものを退かすと、ブレッドボードが出てきました。 |
 |
| 箱の中身を全部出したところです。Sparkのロゴ入りUSBケーブルは結構お洒落ですね。あと、ステッカーまで付いてきた。 |
 |
| USBで給電した所です。最初は青色のLEDが点滅しました。技適マークがあるのが分かる。 |
Hello, worldまで
さて、届いたらとりあえず動かしてみたくなるのが人情です。ここでは、公式サイトの"Get started"に従って、Spark Coreを動かしてみます。まず、Spark Coreを使用するためには、以下の手順を踏む必要があります。
- spark.ioのアカウントを作成する。
- CoreをWi-Fi親機に接続する。
- Coreを、spark.ioのcloudに登録する。
- Coreに名前をつける。
- スマートフォンの専用アプリから設定する(一番楽)。
- Spark Coreのドライバをインストールし、仮想シリアルポートを通じて、WiFiの設定を行う。次に、コアを登録する。
- Node.jsのcommand prompt(Spark的にはSpark command lineという)から、"spark-cli"を利用して全ての設定を行う(参照)。
私は最初、スマートフォンの専用アプリ(Androidなら"Spark Core"というアプリ)で設定しようとしました。これが一番公式サイトでスクリーンショットありますし。しかし、Wi-Fiに接続するところで、幾らやっても「コアが見つかりません」となってしまうので、諦めました。
因みに、Wi-Fiで接続する時に入力すべきパスワードは、多分Wi-Fi親機に接続するためのものです(自分のSparkアカウントのものではない)。
仮想シリアルポートを介した設定では、公式サイトの通りにWi-Fiの接続先を設定しました。が、コアをIDEで登録する時に、"CORES"には自分のコアが出るものの、接続が確認できない状態になってしまいました。
結局、3番めの方法を行ったら、必要な項目の入力以外は全て自動で行ってくれたので、これが一番楽かなあといった感じです。
 |
| Node.js command promptからSpark Coreの設定をした時のスクリーンショット。まずはWi-Fiに接続する設定をした。 |
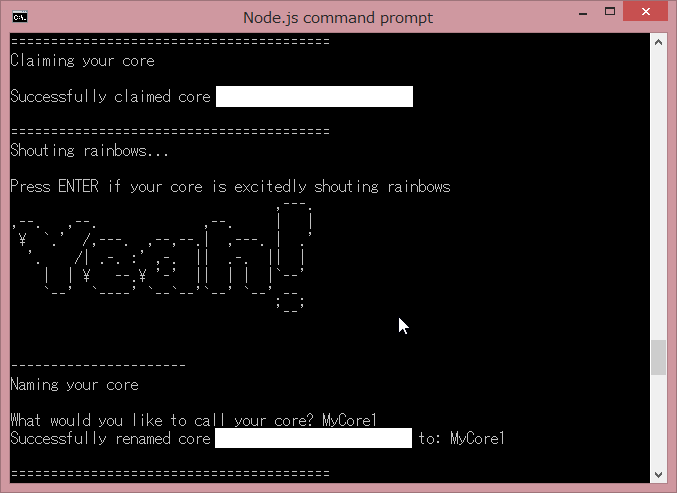
 |
| Node.js command promptからSpark Coreの設定をした時のスクリーンショット。自動的にclaimingが行われている。 |
登録出来ると、LEDがシアン色でゆっくりと点滅するようになります。また、IDEで、左下の[Cores]を選択すると、下図の様にCoreが接続されているか見ることが出来ます。
 |
| Coreが接続されると、コアの名前の右側に、シアン色の○が出る。そこにマウスを乗せると、このような吹き出し(Tooltip)が出てくる。 |
Hello, world自体は、"Blink an LED"プロジェクトをfork(複製)し、Verify(○にチェックのボタン)→Flash(左の雷マーク)で大丈夫です。しばらくするとSpark Coreの色がめまぐるしく変わり始めて、ちょっと待つとUSBコネクタ脇の青色チップLEDが点滅し始めました。
